Upload Image From Url to Server C#
Treatment user uploaded images and other files on your website can be a time consuming task. Equally images grow larger, uploading and processing them becomes more and more circuitous. For example, common upload bug for images and other files may relate to browser limitations, server configuration problems, retentiveness and timeout issues. Specifically, handling user uploaded images on your website tin can be a hassle. In this mail service, we'll show how Cloudinary'due south cloud-based prototype management service tin help you turn user uploading into a lightweight operation that bypasses your servers altogether.
How exercise y'all handle user file uploads today? If images are uploaded direct to your servers, this requires some heavy server-side processing, bandwidth and storage space. 1 way to offload images is to transfer them to cloud storage. But if you're treatment the upload operation on your own servers (then transferring them to the deject), this is withal wasteful of server resources.
A smarter option is to enable uploading of images straight from users' browsers to the deject. In a previous post, we showed how to do this with Cloudinary's deject-based image management solution, via our jQuery plugin. We too enable this for mobile apps via the iOS and Android SDKs. Simply this all the same requires a modest server-side component to handle authentication.
Now we're happy to introduce a new pick that simplifies the upload procedure and completely bypasses your servers – Direct unsigned upload. You can now upload directly from the browser or app to Cloudinary with no predefined hallmark. Instead, upload options are controlled by centralized configuration. This is easier to implement and is more than suitable for modern client-side and mobile apps with a fast, dynamic UI.
Cloudinary is a deject-based, stop-to-end media management solution that automates and streamlines your entire media asset workflow, from upload to transformation to commitment via multiple CDNs.
Previously, we required that all images uploaded are signed with your account'south API secret. Now, yous tin phone call Cloudinary's upload API without signing with your API clandestine (we call this 'unsigned'). This allows you to perform upload directly from a browser or mobile app without going through your servers at all. For security reasons, not all upload parameters can exist specified straight when performing unsigned upload calls.
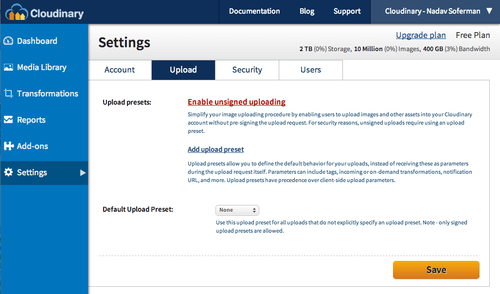
First, you need to enable unsigned uploading for your Cloudinary account from the Upload Settings page. If y'all don't have a Cloudinary business relationship already, you lot tin set it up for free.

Enabling unsigned uploading creates an 'upload preset' with a unique proper name, which explicitly allows uploading of images without the API hole-and-corner. The preset besides defines which upload options will be practical to images that are uploaded unsigned.
A preset name is randomly generated by default, to ensure uniqueness. Yous can edit this default name at any point in fourth dimension, and ascertain which upload parameters should exist applied in this preset. The interface allows you to create presets, list them, edit existing presets and delete unused presets. Read more than near upload presets in this postal service: Centralized control for straight image upload.
Now, in order to perform unsigned upload, but call Cloudinary'south upload API while setting the upload_preset parameter to the unique name. No need to set the API Central and Secret credentials of your account.
The following code samples show a direct unsigned upload API call in Objective-C for iOS, Java for Android and Ruby:
The 'unsigned upload preset' discussed in the previous section globally controls all upload requests coming straight from user browsers or mobile apps, which are not signed with the account API Undercover. For example, you can define via the preset that after upload, Cloudinary should eagerly generate thumbnails, marker images for moderation, detect faces, analyze colors and more – and these operations will be performed after every unsigned image upload.
In addition to these global parameters in the 'unsigned upload preset', there are certain parameters you can specify for specific unsigned upload requests: public_id to assign a unique identifier to the uploaded prototype (while not overwriting an existing prototype with the same ID), tags to add tags, binder to shop the image in a folder, context central-value pairs of meta information, and face_coordinates to specify custom coordinates for incoming cropping or further thumbnail generation.
The following lawmaking samples show a more avant-garde example: specifying a custom public ID of user_sample_image_1002, making it possible to later access the uploaded image, and assigning a tag to simplify management of the images. In improver, we show an case of building a dynamic URL that performs an on-the-fly image transformation: generating a 150×100 face-detection-based thumbnail of the uploaded images for embedding in your application.
The response of the API call includes the public ID of the uploaded image, URLs for accessing the epitome through a CDN and additional details. Hither'southward another example of Cloudinary'due south dynamic image transformation: a 150×100 confront-detection-based thumbnail of the uploaded image.

Cloudinary'due south jQuery plugin allows you to hands add together an upload control to your spider web site, which allows to straight upload an image from their browsers to the cloud. At present you can use dynamic Javascript code to add straight upload controls to your rich client-side web awarding.
Get-go, include Cloudinary'southward jQuery plugin and all dependent Javascript files (if you use our server-side client libraries for rendering your pages, at that place are helper methods for including all required JS files).
<script src='jquery.min.js' type='text/javascript'> </script> <script src='jquery.ui.widget.js' type='text/javascript'> </script> <script src='jquery.iframe-transport.js' blazon='text/javascript'> </script> <script src='jquery.fileupload.js' type='text/javascript'> </script> <script src='jquery.cloudinary.js' type='text/javascript'> </script>
Code language: HTML, XML ( xml ) At present you can utilize the unsigned_upload_tag method to create a new tag specifying an unsigned direct upload. You need to specify the cloud name of your Cloudinary account and the unique name of an unsigned upload preset defined in your account.
$('.upload_form').append($.cloudinary.unsigned_upload_tag("zcudy0uz", { cloud_name: 'demo' }));
Code linguistic communication: JavaScript ( javascript ) Direct uploading is initiated automatically after a file is selected or dragged. An input field is automatically added to your grade with the identifier of the uploaded image for referencing in your model.
Further upload options tin be specified, and you can bind to upload progress and completion events, to update your application and UI accordingly. In addition, you lot can transform an existing input file field into an unsigned straight upload widget.
Update (08/17): Make certain your input field includes the name="file" and type="file" attributes.
The following sample Javascript lawmaking demonstrates these options. When an 'upload completed' call is received, it dynamically adds an prototype tag to the page, with a dynamically-generated 150×100 face-detection based thumbnail of the uploaded image, while applying a saturation increment issue.
$('.upload_field').unsigned_cloudinary_upload("zcudy0uz", { cloud_name: 'demo', tags: 'browser_uploads' }, { multiple: true } ).bind('cloudinarydone', function(e, data) { $('.thumbnails').append($.cloudinary.prototype(data.event.public_id, { format: 'jpg', width: 150, height: 100,ingather: 'thumb', gravity: 'face', outcome: 'saturation:50' } ))} ).bind('cloudinaryprogress', role(eastward, data) { $('.progress_bar').css('width', Math.round((data.loaded * 100.0) / information.full) + '%'); });
Code language: JavaScript ( javascript ) Directly uploading from the browser uses modernistic cross-origin resource sharing (CORS) methods. In order to support onetime Internet Explorer browsers, you lot should identify cloudinary_cors.html in the root of your web application (or fix the callback upload parameter to the right relative path or URL of this file in your web site).
When we introduced signed direct uploading from the browser a while ago, we added view helper methods for rendering directly file upload input fields from the server-side code of your favorite evolution frameworks.
If your web pages are rendered on the server-side and yous withal wish to back up unsigned uploads, you tin employ the following new view helper methods for Ruby on Rail, PHP, Java and Node.js:
We've updated the sample projects of Cloudinary'due south client libraries (Ruby on Rail, PHP, Django, Java) to demonstrate unsigned direct uploading with server-side rendering of the initial upload control.
In addition, to demonstrate directly unsigned uploading in client-side-only apps, we've build a sample photo album project in AngularJS. Our project uses the jQuery plugin to perform straight uploading to Cloudinary, and and so uses Cloudinary to listing uploaded images, further transform images, and deliver them via a fast CDN.
Direct uploading to the cloud from a browser or mobile app is very powerful. Unsigned uploading makes this much simpler to use in modernistic apps, while security measures are taken to detect and forbid corruption attempts.
This means that Cloudinary takes care of the unabridged image management flow – simply call the upload API from your mobile app, or include a single jQuery line in your spider web app, and images are uploaded direct to Cloudinary. No need for a server-side component at all, you tin control upload options using presets from a centralized location, then dynamically transform your images and deliver them from a fast CDN, using cypher but client-side lawmaking.
Directly uploading from the browser is one of Cloudinary's most popular features. Withal, the need to generate server-side signature made usage a fleck more complex, especially for mod, dynamic, client-side apps. With our new unsigned upload support, and the new utility methods of the jQuery plugin and other frameworks, we believe straight upload has get much simpler, and you should definitely endeavor it out. Any feedback will be appreciated!
- File upload and storage with Cloudinary
- Paradigm Upload – Image Management for Developers
- Cloudinary'southward upload widget
- PHP file upload with Cloudinary
- AJAX file upload – Quick tutorial & time saving Tips
- Android file upload – Clone WhatsApp applied science using Cloudinary
- Build a real-time photo sharing website in a few piece of cake steps
- jQuery image upload plugin
Source: https://cloudinary.com/blog/direct_upload_made_easy_from_browser_or_mobile_app_to_the_cloud
0 Response to "Upload Image From Url to Server C#"
Publicar un comentario